mapsEngine
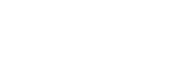
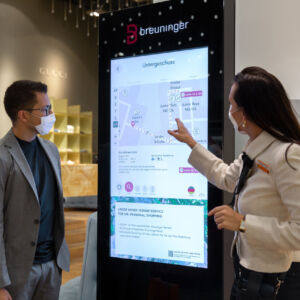
is a powerful and intelligent map module with common wayfinding features for easy integration into software applications. High-performance and versatile: The platform-, device- and solution-independent solution allows any application with HTML5 support, e.g. mobile apps, websites, digital signage platforms or room booking systems, to be quickly and easily extended with an appealing building map with extensive navigation functions. We take care of the creation of maps and route network so that integration can be started immediately.
Features
- Unique Selling Point
- Return on Investment
The map display does not only consist of simple loveless lines and areas: Many years of experience in cartography are incorporated into the design. For example, exterior walls are reinforced and interior walls are designed with drop shadows for a vivid impression of depth. All entrances are marked with arrows, walkways are highlighted in color, and important identifying features such as (rolling) stairs or elevators are drawn in to make it easier to convey wayfinding information.
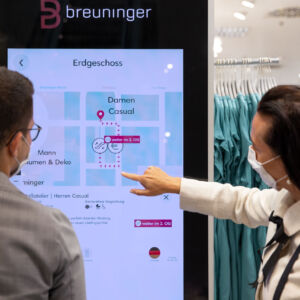
The interactive map offers not only the familiar gestures for zoom & pan but also a convenient control for floor selection.
The map is geo-referenced and scaled based on CAD drawings, which makes it ready for indoor positioning navigation (IPS-ready).
Pre-built ‘build-in’ controls and display elements reduce development and testing of the first prototype to a minimum.
- Zoom-Control: For zooming in and out
- Rotation-Control: For rotating the map or northing
- Layer-Control: For changing the layers
- Route-Control: For the step-by-step sequence of the route segments
- Scaleline -Indicator: Scale display in meters
Of course, these optimal elements can be replaced by your own individually developed control elements.
The appearance of the applications can be adapted to the customer’s corporate design specifications down to the last detail. In addition to the color scheme and font (including custom fonts), customer-specific icons and pictograms can also be adopted.
All specifications are used not only in the user interface, but also in the map display. These include:
- Text displays (e.g. street names)
- Signs (e.g. room identifiers)
- Icons (e.g. WC symbols)
- Directional arrows for wayfinding (symbol, border and fill color)
- Area highlighting (for destination selection)
The 2D environment map is based on data from OpenStreetMap and has an unobtrusive display style so as not to distract from the essentials. Buildings and streets with names help to locate the building in the environment.
Important points of interest (POIs) in the immediate vicinity of the building, such as bus stops, cab stands, parking spaces, are often helpful additional information for users, which are clearly marked on the map.
Route calculation incorporates a variety of factors to determine the optimal route to the destination and guide visitor flows. The fastest or easy to remember route is calculated instead of simply the shortest one. This is done by weighting path segments to favor e.g. large walking corridors.
Obstacles such as (rolling) stairs are taken into account for barrier-free routing and alternative paths via elevators and ramps are displayed. Monodirectional paths (turnstiles, escalators, security gates, etc.) can also be entered.
Temporary (e.g. elevator repair) or dynamic (e.g. waiting time at security check) events determine the routing, as do user profile-dependent factors (staff vs. visitors).
If a destination has several starting points (e.g. a department store over several floors in a shopping mall), the best destination point is chosen depending on the starting point. The search for an ATM always finds the closest one in the same way.
A cross-building routing is possible as well as an A-B-C routing to sequentially go through multiple destinations (shopping list).
The path is conveyed via an easy-to-understand step-by-step path display with automatic focus on the respective path section. The animated path illustrates the direction of travel. Precise time and distance information tells the user how long it will take to reach the destination.
The map display can be changed in many ways at runtime:
Map View:
A stepless zoom factor and free rotation – with animated transition if desired – are as much a part of the feature set as a powerful fitting method to automatically determine the visible map section by a set of desired visible elements.
Map elements:
Map elements such as icons, areas and text can be hidden or changed in color and shape. For example, text can be displayed in different languages and icons can be changed in this way.
A popup balloon with arbitrary HTML content can be placed over certain elements to display arbitrary information.
Prepared start and destination markers for highlighting points of interest (POI) can be used in the same way.
A variety of events allow to react to the events of the application or the user.
In detail these are:
- EVENT_LOADED: The application was successfully loaded.
- EVENT_USER_INTERACTION: The user
- EVENT_ZOOM_CHANGED: The zoom level has changed
- EVENT_ROTATION_CHANGED: The rotation has changed
- EVENT_LAYER_CHANGED: The floor has been changed
- EVENT_FLOOD_COMPLETED: Flood animation has been completed
- EVENT_TILES_LOADING: Loading of tiles (background tiles) has been started or finished
- EVENT_TARGET_SELECTED: The user has selected an element.
- EVENT_POPUP_ELEMENT_SELECTED: The user has selected an HTMl element in the popup bale.
Die Karte ist georeferenziert und basierend auf CAD-Zeichnen maßstabsgetreu erstellt womit sie auch für Indoor-Positioning-Navigation vorbereitet ist (IPS-ready).
Die mapsEngine benötigt lediglich die universellen Längen- und Breitengradangaben wie sie typsicherweise von Echtzeit-Lokalisierung / Real-Time Locating System (RTLS) Lösungen geliefert werden, um den Blue-Dot entsprechend zu setzten. Somit ist die mapsEngine anbieterunabhängig.
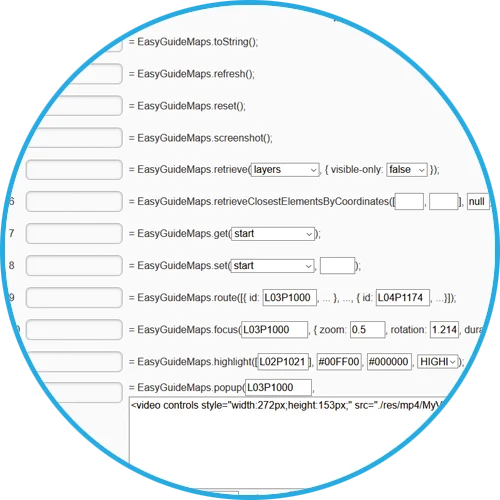
The detailed developer documentation (API) with many examples and explanations makes it easy to get started quickly.
A variety of tools in the SDK (online editor with IntelliSense / Auto-completion, Playground, Boilerplate, etc.) support the developer in quickly creating his application.





Add-Ons
In this extension, essential features of the surroundings, such as houses and green areas around the building, are modeled in 3D and rendered in high resolution.
Thanks to lighting and shadows, this creates a depth effect that makes it much easier to locate the building and find your way around the environment.
The further you zoom into the map, the more details become visible. In this way, for example, in the overall view of the building, only significant locations are labeled, but in the highest zoom level, each room receives a room number label.