easyGuide
Our standard for wayfinding in buildings
The information and navigation system for quick orientation in complex buildings. The interactive map offers the user easy-to-understand step-by-step instructions – also barrier-free and across several buildings. Via categories or intelligent keyword search, the user finds his desired destination and further information. The software solution offers the same intuitive design on output devices such as kiosk, mobile, web and print.

easyGuide kiosk
‘retail’
This interactive wayfinding system is specially designed for retail. Kiosk systems (touch screens) are distributed throughout the building and enable visitors to quickly find their way around by means of an overview map. The building can be explored interactively via the map. The desired destinations can be searched for directly by keyword or by category.
To navigate to the destination, a step-by-step 2D route description from the location to the destination is displayed. easyGuide kiosk ‘retail’ offers numerous possibilities for a return on investment with various features and add-ons such as the advertising banner.
easyGuide kiosk
‘business’
This touchscreen solution is designed for administrative and office buildings of any size. It assists visitors in determining their current location, providing an overview of the surroundings, and finding desired destinations. Users can quickly access frequently searched destinations or view additional information with just a few taps. A smart keyboard prevents typing errors. Additionally, current events can be imported and displayed through a special data import feature.
easyGuide
mobile
easyGuide
web
Our map application is designed for easy integration into websites. Search terms can be preset via a deep link, and the error-tolerant search finds hits even with spelling errors. Additionally, any HTML content can be displayed in an overlay popup for the selected destination. Users can also access directions to and from any location.

easyGuide
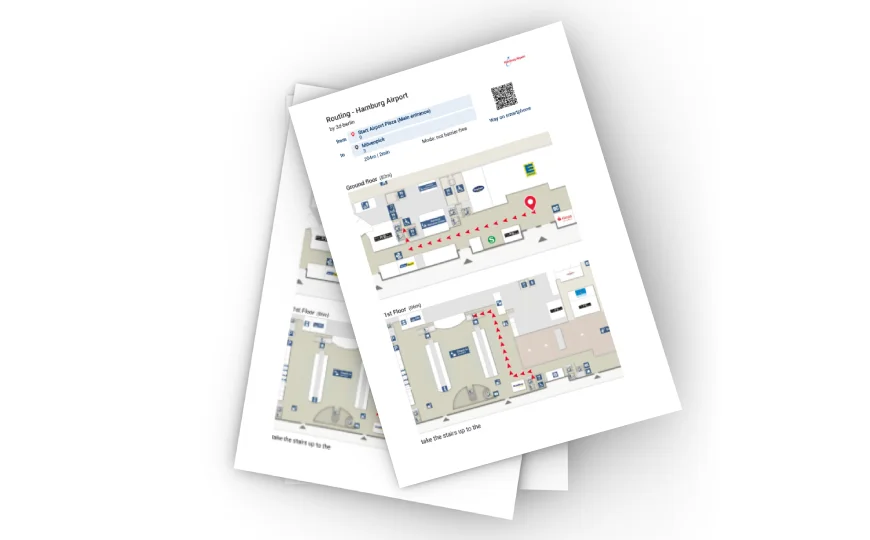
print
Cross product features
- Return on Investment
- Unique Selling Point
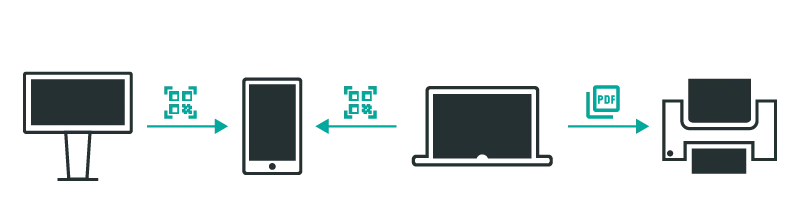
The uniform product design across the entire easyGuide product line guarantees a consistent appearance on all output devices (kiosk, mobile, web & print).
This means that the user always interacts with the same familiar user interface on site at the touchscreen (kiosk), on the road with the mobile device (mobile), and at home on the laptop (web).
The appearance of the applications can be adapted to the customer’s corporate design specifications down to the last detail. In addition to the color scheme and font (including custom fonts), customer-specific icons and pictograms can also be adopted.
All specifications are used not only in the user interface, but also in the map display. These include:
Text displays (e.g. street names)
Signs (e.g. room identifiers)
Icons (e.g. WC symbols)
Directional arrows for wayfinding (symbol, border and fill color)
Area highlighting (for destination selection)
All easyGuide applications support a Responsive Design. This means that the applications not only always completely fill the available space regardless of the screen size, but also completely change the placement or type of display of control elements depending on the size and orientation (e.g. portrait vs. landscape format).
Vector-based graphic elements ensure that the application is always displayed crisply, regardless of the screen resolution.
Users’ needs can vary greatly. easyGuide applications offer the right operating concept for every scenario:
Explorative search:
Users explore their surroundings on the visual map in an exploratory manner to discover interesting places for themselves (example: attractions in the amusement park in the immediate vicinity of the location).
Need-based search:
The user searches for a product or service using categories (example: “shoe stores” in a shopping mall using the search category “Shopping > Shoes”).
Targeted search:
The user already knows the name of the desired destination and only needs the location and directions to get there (example: “vehicle registration office” in a citizens’ registration office).
In addition, the type of user guidance is optimally adapted for each output device instead of using a one-for-all user interface. For example, on mobile devices, controls are collapsed and minimized, and certain features are only available on appropriate output devices (e.g., share function on mobile devices, print function on web pages, and on-screen keyboard on touchscreens).
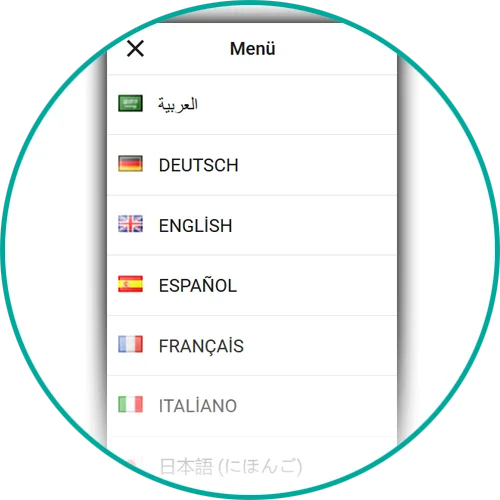
Text contents are saved in Unicode format (UTF-8). Thus, not only special characters are no problem, but also characters of non-Latin languages such as Chinese.
In addition to right-to-left writing, the writing direction from right to left can also be used, as it is used in the Arabic script, for example.
German and English as well as another language – which is provided by the customer – are included in the scope of delivery.
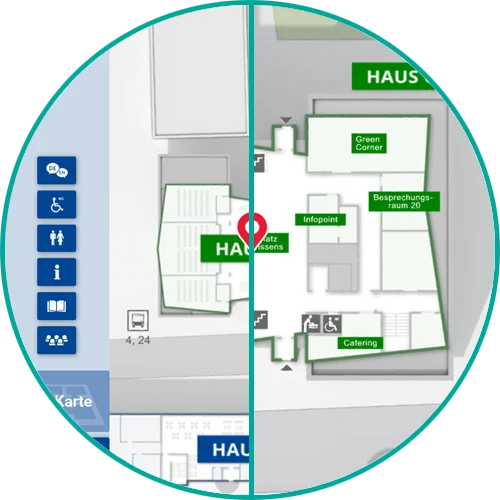
The map display does not only consist of simple loveless lines and areas: Many years of experience in cartography are incorporated into the design. For example, exterior walls are reinforced and interior walls are designed with drop shadows for a vivid impression of depth. All entrances are marked with arrows, walkways are highlighted in color, and important identifying features such as (rolling) stairs or elevators are drawn in to make it easier to convey wayfinding information.
The interactive map offers not only the familiar gestures for zoom & pan but also a convenient control for floor selection.
The map is geo-referenced and scaled based on CAD drawings, which makes it ready for indoor positioning navigation (IPS-ready).
The initial map view for quick orientation can be adapted to the individual circumstances of the building.
This includes focus on a partial section (e.g. the main building) of the map as well as rotation (e.g. viewing direction per individual touch screen, oriented or the common orientation for building drawings).
The “You-are-here” marker is kept in the common shape and red signal color – but can be customized if desired. The size of the marker is optimal to see your location at a glance without covering too much of the map. When zooming, the size of the marker remains unchanged.
Start & destination markers are not only displayed on the map, but also in the control element for selecting the floor. Thus, the user immediately recognizes on which floors he and his target are located.
Start- & Zielmarker werden nicht nur auf der Karte, sondern auch im Bedienelement zur Auswahl der Etage angezeigt. Somit erkennt der Anwender sofort auf welchen Stockwerken er und sein Ziel sich befinden.
The 2D environment map is based on data from OpenStreetMap and has an unobtrusive display style so as not to distract from the essentials. Buildings and streets with names help to locate the building in the environment.
Important points of interest (POIs) in the immediate vicinity of the building, such as bus stops, cab stands, parking spaces, are often helpful additional information for users, which are clearly marked on the map.
An intelligent search menu helps the user to quickly find the right target for his interest.
The user searches for targets either by means of categories (e.g. “Target > Departments > Marketing”) or directly by entering text.
Mr. Meier, Maier or Mayer? The search algorithm lists the best hits first and, thanks to error tolerance (fuzzy search), also finds entries with misspellings and spelling mistakes. This is especially helpful on mobile devices where typos can easily happen.
Kiosk: Typing is impossible with the intelligent keyboard: On touchscreen devices, keys on the on-screen keyboard that do not lead to a hit are hidden.
A number of metadata can be stored for each destination:
- Name (multilingual)
- Logo
- Photo
- Hierarchical multilingual location
- description (e.g. “Building B > 3rd floor > Room 317”)
- Categories
- Keywords (multilingual)
Call names, synonyms, keywords, products or services:
In the textual search, any number of matching keywords (e.g. “registration certificate”, “vehicle registration document”, “vehicle title” for the target “vehicle registration office”) can be stored for each target in addition to the name. These are then included in the search.
If the user is already roughly familiar with the building, it is often sufficient to locate the target so that he can find his way to his destination. Therefore, after selecting the destination via the search menu, the destination is first focused on the map, marked with a destination marker and the corresponding room is highlighted.
The user can then display the route or call up a freely definable web page (e.g. store description with products and opening hours).
Route calculation incorporates a variety of factors to determine the optimal path to the destination and guide visitor flows. The fastest or an easy to remember path is calculated instead of simply the shortest one. This is done by weighting path segments to favor e.g. large walking corridors.
Obstacles such as (rolling) stairs are taken into account for barrier-free routing and alternative paths via elevators and ramps are displayed. Monodirectional paths (turnstiles, escalators, security gates, etc.) can also be entered.
Temporary (e.g. elevator repair) or dynamic (e.g. waiting time at security check) events determine the routing, as do user profile-dependent factors (staff vs. visitors).
If a destination has several starting points (e.g. a department store on several floors in a shopping mall), the best destination point is chosen depending on the starting point. In this way, the search for an ATM always finds the closest one.
A cross-building routing is possible as well as an A-B-C routing to sequentially go to multiple destinations (like a shopping list).
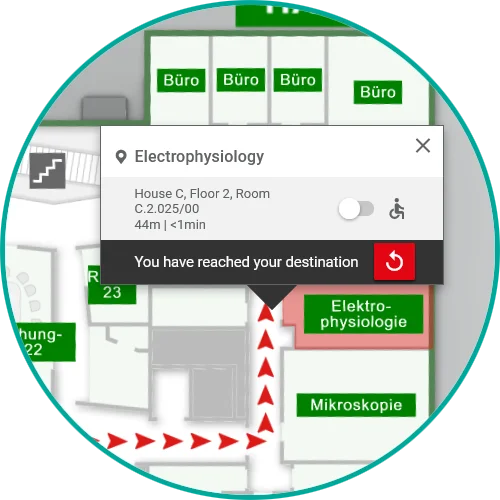
The path is conveyed via an easy-to-understand step-by-step path display with automatic focus on the respective path section. The animated path illustrates the direction of travel. Precise time and distance information tells the user how long it will take to reach the destination.





Cross-product Add-ons
The more you zoom into the map, the more details become visible. For example, in the overall view of the building, only significant locations are labeled, while in the highest zoom level, each room is labeled with a room number for easier identification.